こんにちは!
昨日からUnreal Engine 5 (UE5)でゲーム製作を始めたマスクロです。
今回は、テンプレートとスターターコンテンツという超便利機能の使い方を紹介していきます。
基本図形オブジェクトや、炎エフェクト、効果音などが含まれるコンテンツパックです。
UE5に含まれていて、無料で使えます!
初心者にとっては、こういうコンテンツを作る/探すのもハードルになるので、凄くありがたい存在です!!
テンプレート/スターターコンテンツのライセンスについてはpart2で解説します。
ゲームの配布/商用利用を考えている方はコチラ↓も是非読んでみてください。
テンプレートの使い方
テンプレートの使い方は以前のUE5インストールの記事で紹介しているのですが、おさらいとして再度説明していきます。
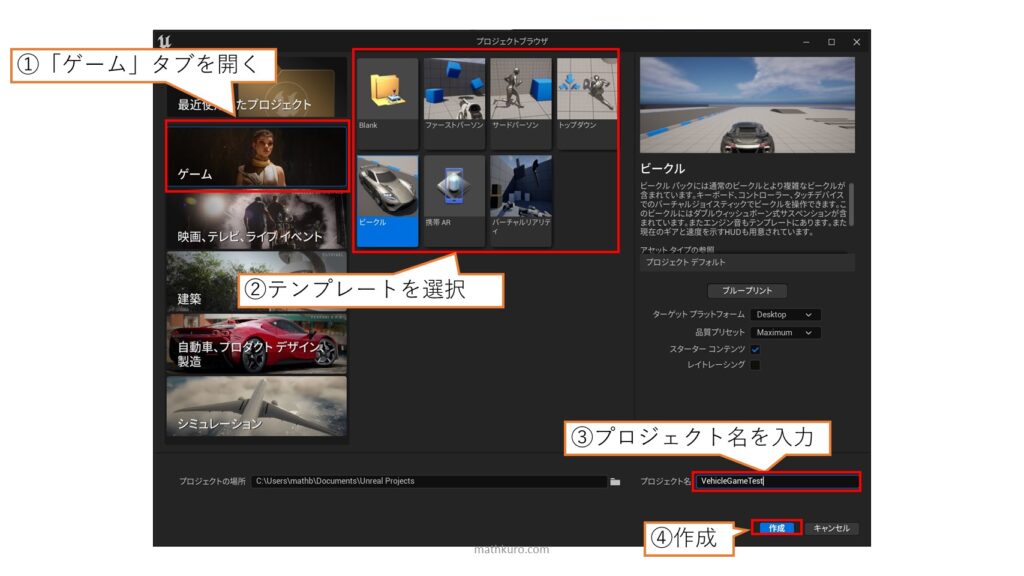
使い方はいたってシンプルで、UE5を起動して最初に開く画面でテンプレートを選択するだけです。
例えばゲームを新規作成する場合は以下のように操作します。

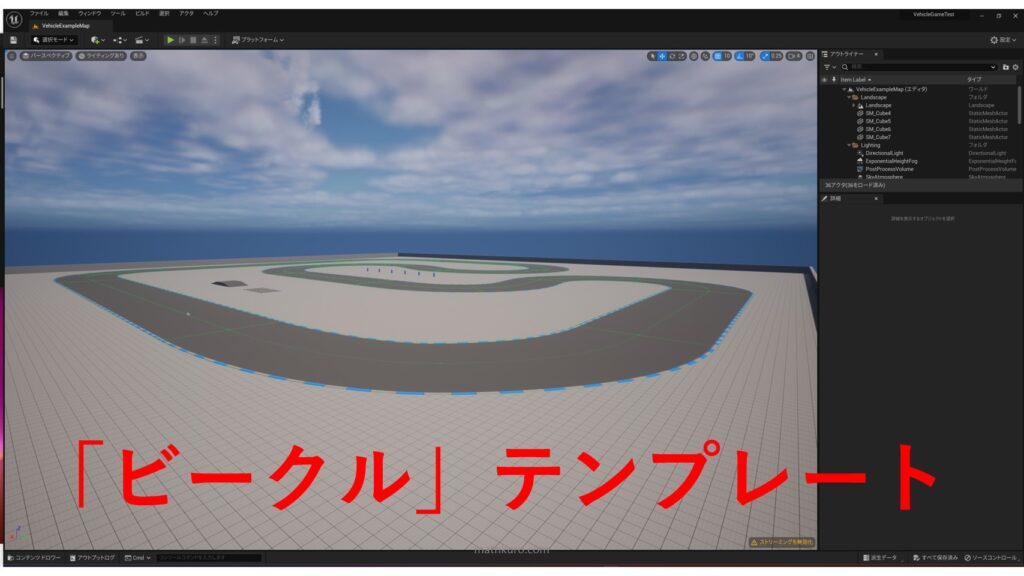
たったこれだけでゲーム製作のスタートラインに立つことができます。

最初に躓きがちな初期設定や謎のおまじないに惑わされることなく、ゲームプレイ可能な状態まで出来上がるというのは凄くありがたいです。
「動かしながら試行錯誤できる」というだけでゲーム製作のモチベーションが全然違います。
スターターコンテンツの使い方
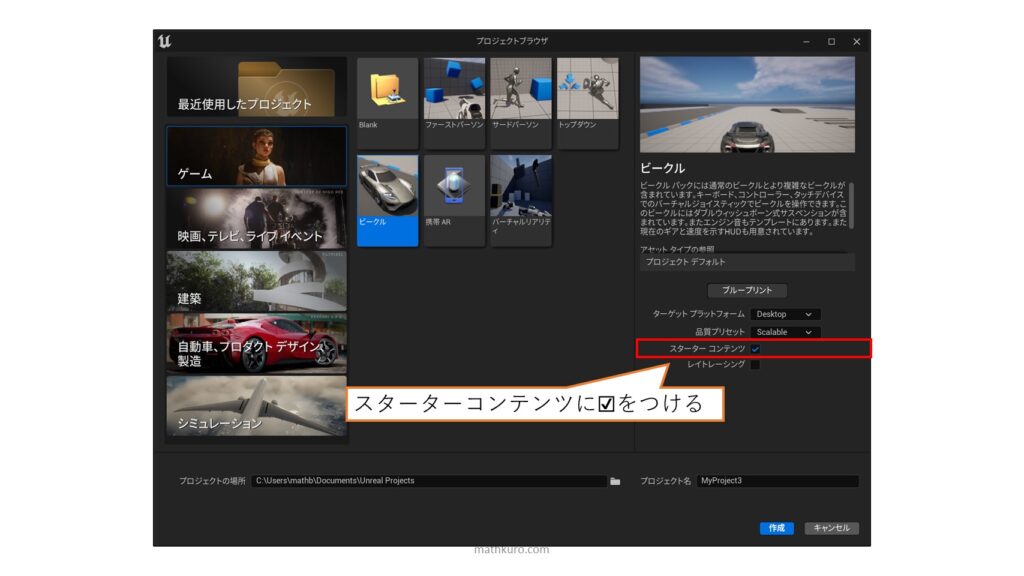
スターターコンテンツを使う場合は、プロジェクトにスターターコンテンツを追加する必要があります。
といっても、プロジェクト作成時に「スターターコンテンツ」にチェックを入れるだけでOKです。

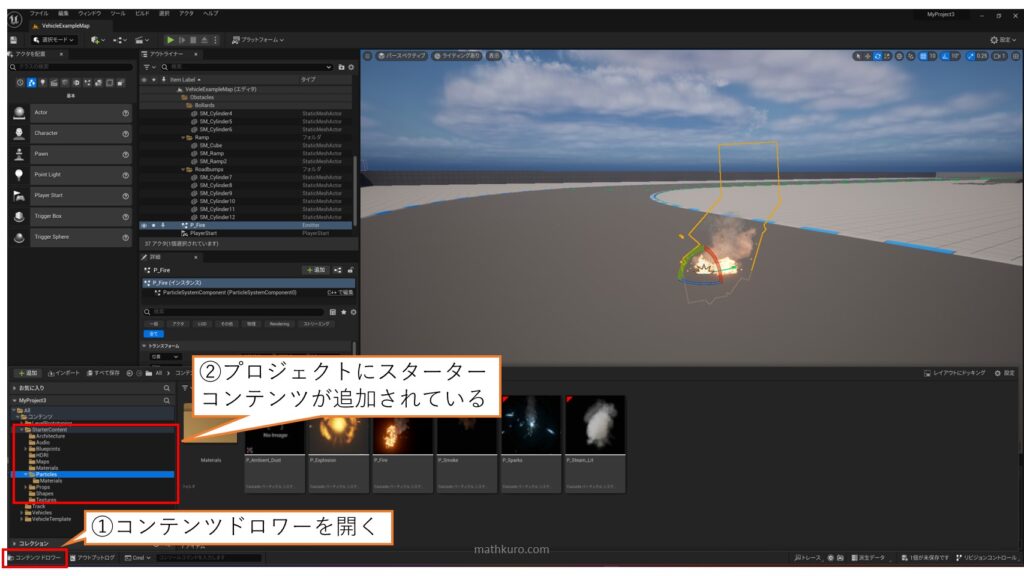
これでプロジェクトを作成すると、プロジェクトに「StarterContent」というフォルダが作成されているはずです。

追加した「StarterContent」フォルダ内の各アセットは通常のアセットと同じように扱うことができます。
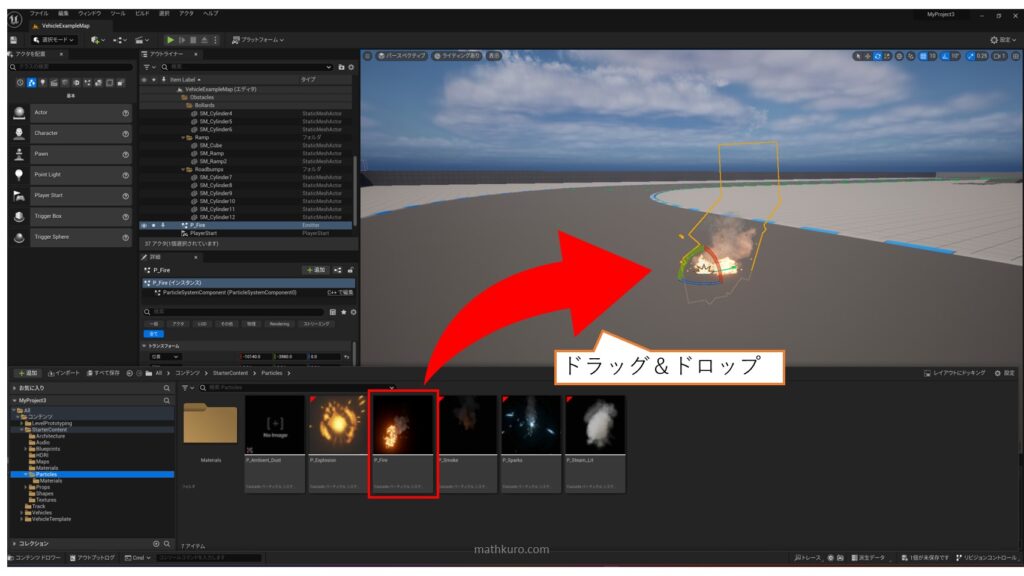
例えば、炎のエフェクトを追加する場合は、StarterContentのParticlesフォルダにあるP_Fireをドラッグ&ドロップする、といった感じです。

オブジェクトやブループリント等も使える状態、カスタマイズできる状態で入っているので、初心者がゲーム作りを進めるときには大きな助けになるはずです。
プロジェクト作成後にスターターコンテンツを追加したい場合
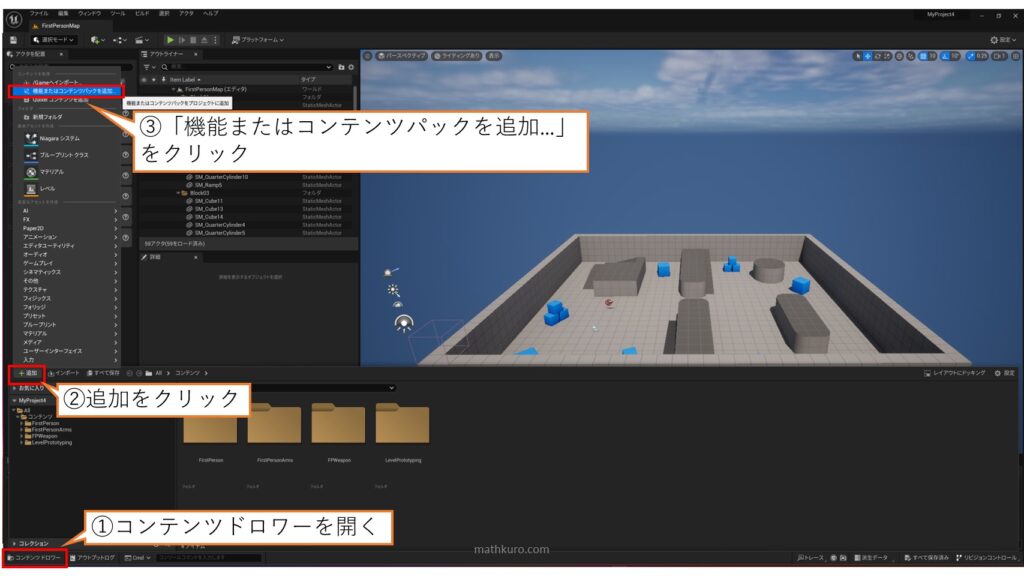
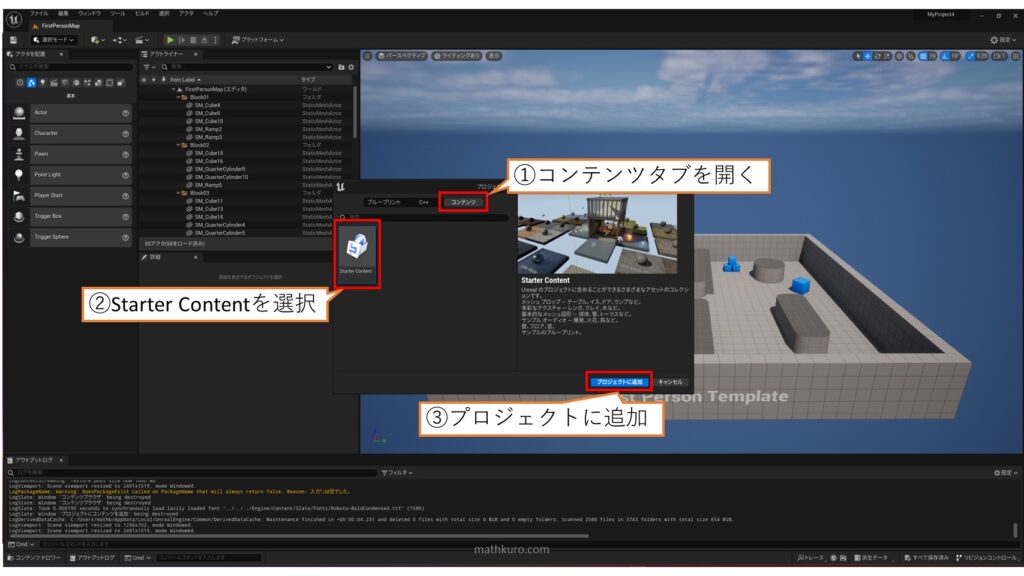
もしプロジェクト作成後に「スターターコンテンツを追加したい!」となった場合は、以下のようにコンテンツドロワーから追加ができます。


ということで、今回はテンプレートとスターターコンテンツの使い方について紹介しました。
次回part2では、これらのライセンスについてまとめたので、「作成したゲームを配布/商用利用したい!」という方は合わせてお読みいただければと思います。

コメント