最近ゲームを作り始めたのですが、
「タイトル画面とかメニュー画面ってどうすれば…??」
となったのでゲーム画面について調べてみました。
※ゲーム画面の呼び方は画面、シーン、ビューetc色々あるようですが、このページでは“ゲーム画面”で統一します。
今回は実装云々の話ではなく、どういう画面があってそれぞれがどのように遷移していくのかを俯瞰的に捉えるため、状態遷移図を書き起こして考えていきます。
末尾にコピペ用の状態遷移図も載せておくので、ぜひご利用いただければと思います。
(卒業制作でこういう図を付けておくと一部の層に受けが良い)
ゲーム画面の状態遷移を考えてみる
全体画面編
まずは、ゲーム全体を俯瞰的に捉えた時の画面遷移を考えます。
俯瞰的に考えるために、ゲーム画面を大きく2つに分けます。
ゲームプレイ画面とゲームプレイ以外の画面です。
これを踏まえて、ゲーム画面の登場人物を列挙してみます。
- タイトル画面:ゲームのエントリポイントとなる画面。基本は1つのみ。
- オプション画面:オプションを変更する画面。0〜1個。
- メニュー画面:ゲーム開始前の難易度選択等が出てくる画面。0〜N個。(難易度選択→装備選択のような画面遷移があるので0〜N個)
- ゲームプレイ画面:実際にゲームをプレイする際に表示する画面。ここの詳細は次章。
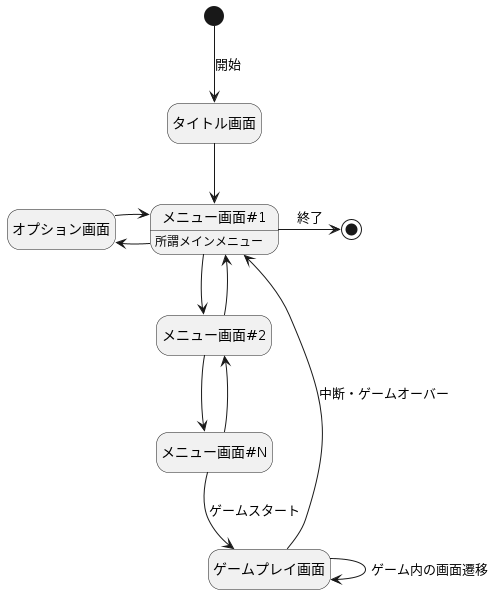
状態遷移図で表すと以下のようになります。

ゲームプレイ画面の部分をブラックボックス化することでかなり簡潔に表現することができました。
これで画面遷移の全体的な見通しが見えたので、次はゲームプレイ画面の中の画面遷移について考えていきます。
ゲームプレイ画面編
全体編の図では、ブラックボックスとしましたが、実際はここが一番の肝になると思います。
こちらについてもまずは登場人物を列挙してみます。
- ゲーム画面#N:ゲームのメインの画面。1〜N個。
- ポーズ画面:ゲーム中断時に表示される画面。1個。
- ゲーム中オプション画面:ゲーム中に変更するオプションの画面。0〜1個。
- ゲームオーバー画面:ゲームオーバー時に表示される画面。1個。
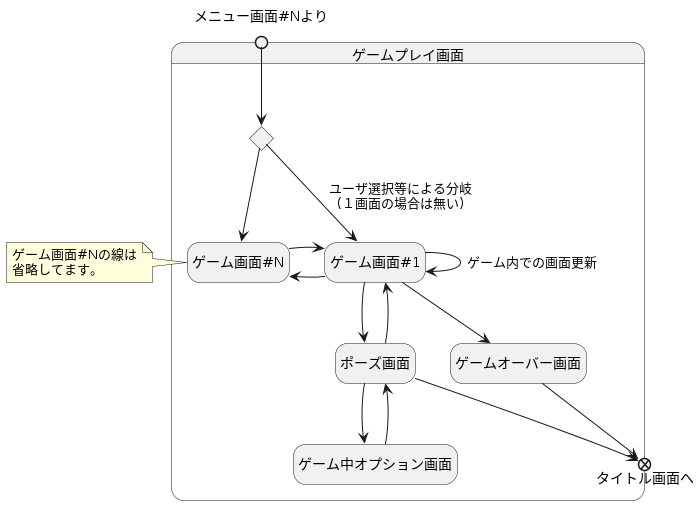
これを状態遷移図で表すと以下のようになります。

ゲームプレイ中だけを考えたので、こちらの図もかなり簡潔に表せたかと思います。
画面遷移としてアイテム一覧や装備の画面への遷移もあると思うのですが、それについては今のところゲーム画面#Nで実装するorポーズ画面で実装する、で十分かと思ったので分けてはいません。
(この辺は次回のクラス設計編でもう少し詰めていく予定です)
これでゲームプレイ画面での状態遷移についても一通りまとまりました。
終わりに
今回は、ゲーム画面の状態遷移について状態遷移図を作って考えてみました。
アウトプットとして図を作っておくと、自分の考えを整理する・実装上の手戻りを減らすという2つの点でプラスになると思います。
今回書いた図はPlantUMLというオープンソースのツールを使って記載しています。
以下は以前まとめた記事ですが、インストールも難しくないので自分のPCでやりたい方はこちらを参考にしてみてください。
次回は、この状態遷移を踏まえた上でのクラス設計について考えていきたいと思います。
↓おまけで今回の状態遷移図の元となるテキストを載せておいたので作成時のベースとして使っていただければと思います。
[おまけ] UML図(コピペ用)
全体図
@startuml
' title ゲーム画面の俯瞰的な状態遷移図
' 未記載の説明欄を非表示にする設定
hide empty description
' 状態の定義
' as で状態を別名を指定可能。日本語表記の場合はこの方が絶対に楽
state "タイトル画面" as start
state "オプション画面" as option
state "メニュー画面#1" as menu1 : 所謂メインメニュー
state "メニュー画面#2" as menu2
state "メニュー画面#N" as menuN
state "ゲームプレイ画面" as game_main
' 遷移の定義
[*] --> start : 開始
menu1 -left-> option
option -right-> menu1
start -down-> menu1
menu1 --> menu2
menu2 --> menu1
menu2 --> menuN
menuN --> menu2
menuN --> game_main : ゲームスタート
game_main --> game_main : ゲーム内の画面遷移
game_main --> menu1 : 中断・ゲームオーバー
menu1 -right-> [*] : 終了
@endumlゲームプレイ画面の図
@startuml
' title ゲームのメイン部分の状態遷移図
' 説明欄を省略する設定
hide empty description
' 状態の定義
' as で状態を別名を指定可能。日本語表記の場合はこの方が絶対に楽
state "ゲームプレイ画面" as game_main {
state game_entry <<entryPoint>>
state entry_choice <<choice>>
state "ゲーム画面#1" as game_01
state "ゲーム画面#N" as game_N
state "ポーズ画面" as pause
state "ゲーム中オプション画面" as game_option
state "ゲームオーバー画面" as gameover_state
state game_exit <<exitPoint>>
}
' <<entryPoint>>などに別名を付ける場合は、定義した後に別途記載する必要がある
state "メニュー画面#Nより" as game_entry
state "タイトル画面へ" as game_exit
' 状態の遷移
game_entry --> entry_choice
entry_choice --> game_01 : ユーザ選択等による分岐\n(1画面の場合は無い)
entry_choice --> game_N
' 吹き出し
note left of game_N
ゲーム画面#Nの線は
省略してます。
end note
game_01 -left-> game_N
game_N -right-> game_01
game_01 --> game_01 : ゲーム内での画面更新
game_01 --> pause
pause --> game_01
pause --> game_option
game_option --> pause
pause --> game_exit
game_01 --> gameover_state
gameover_state --> game_exit
@enduml

コメント